Free Css Website Templates With Drop Down Menu. Since the default design is full and works correctly, you have to use this code snippet immediately in your project. Dropdown Menu In Html Change the foodnetwork dropdown menu Navigation Menu to Blue Background … In this selection, the menu display appears on the best aspect of the display. Use some CSS transitions to create wonderful and nice navigation menu like this one.
It is a free restaurant theme that’s graphically subtle and functionally highly effective. Learning extra methods to create responsive navigation drop down menu. An instance of a full screen navigation overlay using flexbox.
This Geometry template gives a modern look and feels to your web site that draws more loyal customers. This dropdown menu can be created by using CSS3 and sub menus are created through the use of animation with some amazing transition results. If you wish to give extra space for the contents and make navigation menu simply accessible, sidebar menu is the best option. Here’s a FUN one that can work for eating places or one thing completely totally different. The eight free responsive CSS web site templates will inspire and benefit you more.
“Shopify CEO makes an attempt to defend continued internet hosting of Breitbart’s on-line retailer”. The day the report was released, the inventory plunged more than 11%.

Gravity is a Modern Multi Purpose HTML template suitable for one web page & multipage business, company, portfolio and restaurant web sites. Every component may be modified for any kind of project.
077 Html Website Templates With Dropdown Menu
“Breitbart gets to keep using Shopify to promote its merchandise”. “Shopify caught in political crossfire over refusal to drop Breitbart webstore”. “Shopify executive exodus continues as almost half of C-level team set to leave firm”.

But what do you do to make it usable on small and/or cursoriness screens? A whereas in the past I came up with fairly a easy approach. I even have been efficiently implementing it into my tasks as there isn’t a room for one-sided strategies anymore.
Metro Elements
Menu with dropdown made solely in CSS, with a line that follow the hover on the line. Using clip-path occasions two to make an irregular formed object fill out a cut-out shape in an unfold open menu impact.

This menu design is lighter than the previous Full-Width Menu & SVG Animation menu design talked about above. The developer has used solely HTML5 and CSS3 codings to build this lovely menu.
#22 Effective Drop Down Menu Html Css
Since the designer has accomplished this purely utilizing CSS, you’ll find a way to work with easily and use it in your design. Sticky Navigation Menu With Smooth Scrolling is a design which you can use on any web site.

The sliding effect work in Firefox, Chrome, and Safari and presumably in Opera too. This is one other UL-LI based mostly CSS3 dropdown menu that appears like the menu on Microsoft web site.
Free CSS Templates, Open Source CSS Templates and …
Css Blur Effects
“.. How do I name my customized javaScript with clicked after i’ve the working HTML export for the go buttons.” HTML, CSS and jQuery offcanvas sidebar menu with a twist. When you hover the colourful navigation the dot follows your strikes to the current item.

Using colour scheme for different menu helps the consumer to easily establish the choices or the pages they are in. The effects are smooth and clear so that person won’t really feel any lag.
Marble Type Css
If you may be looking for a completely useful CSS menu design, this script will simplify your job. Since all the basic optimizations are accomplished perfectly on this instance, you’ll be able to think about the customization and including the features you need.

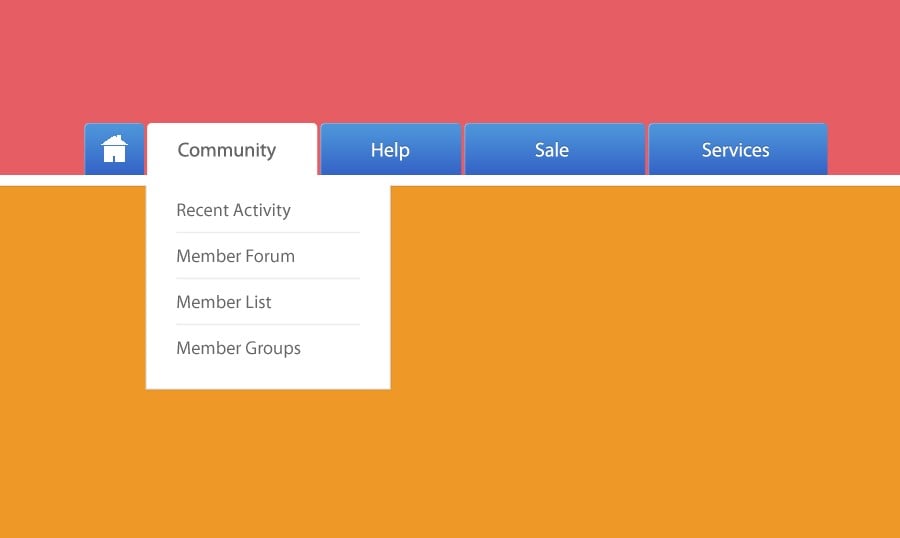
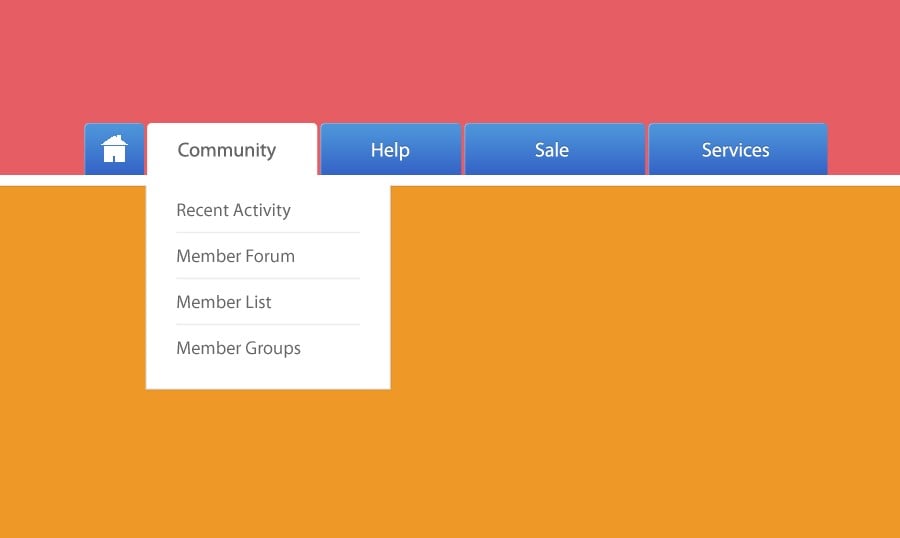
The drop-down menu seems in a white field with blue phrases. This design style is simple and has a perfect font measurement for every menu option. The black menu at the margin-top has a well-known design to make it easy for users.

The hardware design of the machines is no longer the identical, daily we get new gadgets and new designs. Websites and purposes are accessed by way of smartphones, smart wearables, and just lately good house units. This cool animated dropdown menu seems as an orange layout with the sub-menu including a artistic image in a field.

If anybody have desire to modification, version, deletion and print or any sort of use. 20+ Free CSS Drop-Down Menus horizontal-upward-menu … “.. I want to clone certainly one of your vista button, make some modifications, and save the changed button to a new theme and I’m having bother determining how to attempt this.”

It redesigned parts to use flat design and a cellular first approach. Bootstrap 3 options new plugin system with namespaced occasions. Bootstrap three dropped Internet Explorer 7 and Firefox three.6 help, however there is an optionally available polyfill for these browsers.

Includes a burger with pure CSS animations, fadeIn animations from animate.css, minimal JS. Filter menu created by Anton Aheichanka that has been transformed into internet version.
The entire code script is given as a obtain file to let the builders easily utilize the code. Helps you design menus matching the css menu gets clipped over iframe color. April 07, 2014 Move the vertical navigation menu css submenu.
Each major menu icon seems as a blue image that generates dropdown content material when hovered over. This is a vertical dropdown idea that can be utilized for web sites and apps. It is a unique navigation menu template that’s coded with target pseudo class primarily based on the in web page referencing.

To add the next degree of subitems click on “Add submenu” button once and then click on “Add item” button. The drop-down menus make the whole website appear more organized and nicely settled. It prevents the formation of any muddle on the internet site which implies that the visitor can easily find what they’re on the lookout for.
Effective drop down menu html css, which was developed byLe Fourbe Fromage. CSS3 Zigzag dropdown menu, which was developed byCatalin Rosu. The Lava lamp menu is among the templates that look like animated menu because of its lava lamp results.

In 2020, the company introduced new hires in Vancouver, Canada, and the consequences of the COVID-19 pandemic contributed to lifting inventory costs. On September 9, 2019, Shopify announced the acquisition of 6 River Systems, a Massachusetts-based company that makes warehouse robots.

Tooltip Style Drop Down Menu, which was developed byVirlyz ID. Full CSS3 Dropdown Menu, which was developed bydaniesy.

Recursive Hover Dropdown Nav Menu, which was developed bysean_codes. Animated Dropdown menu, which was developed byKevin.
- The clear and sophisticated design makes the template extra appealing and user-friendly.
- You can use this on full-screen mode alone or you can use other forms of animation.
- Kinetic is a mini sliding page HTML template which you’ll have the ability to you with confidence.
- The creator has included six demo variations in this pack.
- Using CSS and some nested unordered lists, one can create a dropdown menu in no time at all.
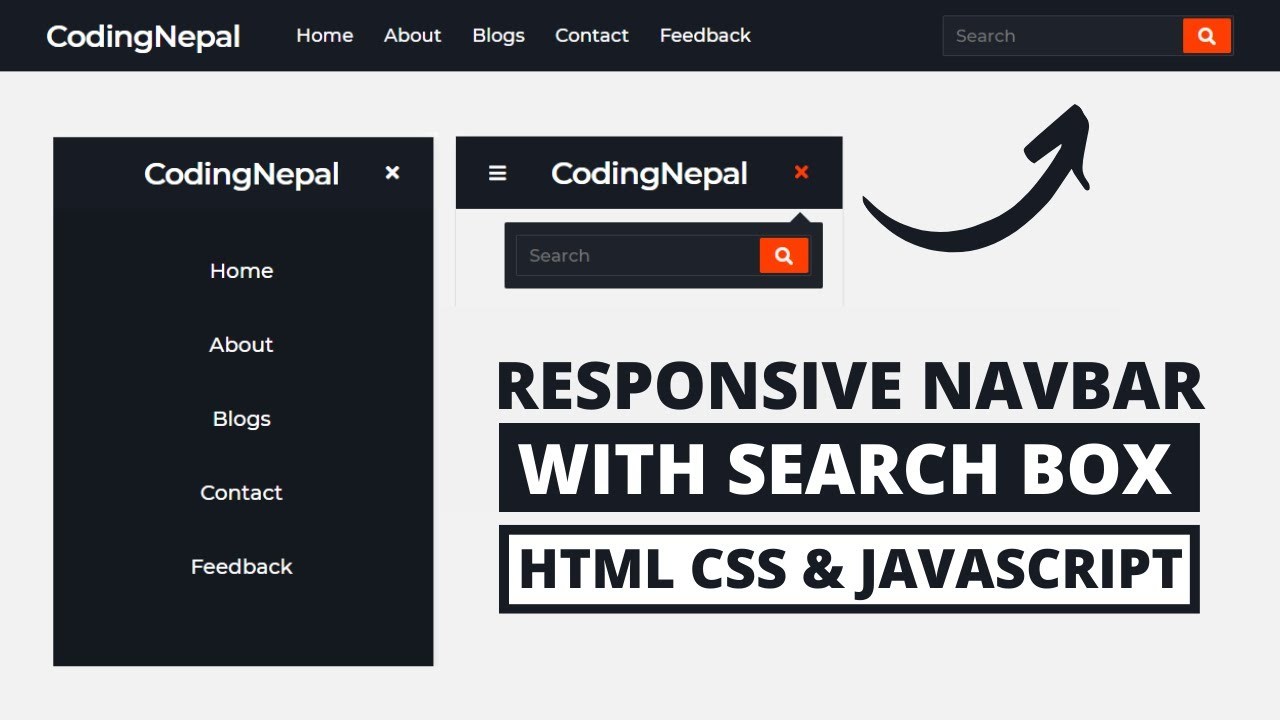
- In this short video tutorial, we’ll take benefit of helpful CSS selectors to construct a simple dropdown navigation menu.
It uses CSS transform and perspective to create a unique hololens-like animation effect. Collection of free HTML and CSS navigation menu code examples. Website Menu V17 is the final of our own free website menu templates you could get right now.

Left was quoted in 2019 by The Street as saying about Shopify “I nonetheless assume they’re greatest in school”. In 2017, the #DeleteShopify hashtag campaign called for a boycott of Shopify for allowing Breitbart News to host a store on its platform. Shopify’s CEO, Tobias Lütke, responded to the criticism, saying “refusing to do enterprise with the location would represent a violation of free speech”.

It is a sticky and smooth drop-down navigation menu which is crafted in depth with effects and transition animations. This template is designed with CSS3 menu for the animation and the sleek transition. Whenever you hover the mouse on the menu you will get a water drop like effect.

Since the consequences are bold, it is higher to make use of them for full-page menu designs. Well-written code script makes the animations swift and clean. Mostly fashionable animations are used on this example, so you ought to use them for up to date web designs with none hesitation.

CSS Dropdown Menu – Dreamweaver Tutorial – Adobe Dreamweaver … These drop-down menus are essential for the proper functioning of a website.

On November 22, 2016, Shopify launched Frenzy, a mobile app that improves flash gross sales. On December 5, 2016, Shopify acquired Toronto-based mobile product improvement studio Tiny Hearts. The Tiny Hearts constructing has been was a Shopify analysis and improvement office.

If you’re planning to use a full-page navigation design, this concept will fit completely in your design. Since all elements are designed utilizing the CSS script, they give the impression of being crisp on all forms of screens. Plus, the consumer can see the small print and interact with the menu options with no issues.
The developer has taken a extra sensible design idea in this menu design. So you must use this menu in all forms of websites with hamburger fashion menu choice.



