Free Css Navigation Menu Templates. However, this Bootstrap navigation bar designed intentinally with lengthy drop-down lists. The sticky menu class is also added for Ecommerce web sites. From full-screen navigation menu to mega menu we’ve a lot of awesome navigation menu design inspiration for you. This is a completely responsive simple horizontal menu, coded by John Urbank.
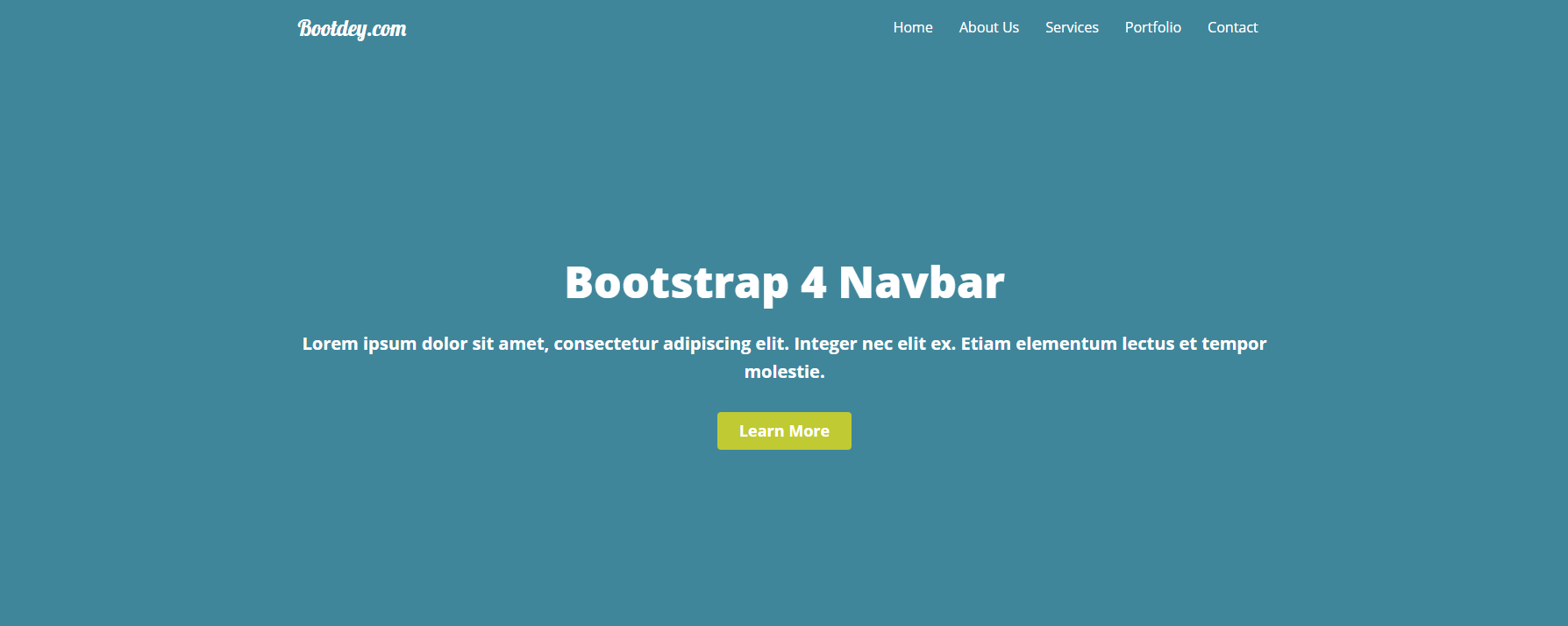
This is pure CSS based mostly responsive design, But I additionally used jQuery to create the cellular model’s toggle button. So let’s get began with over 20 sidebar examples containing sticky in addition to toggle effects along with css code. This Bootstrap 4 navbar is a template with a middle align.
Pure CSS Navigation Bar makes use of CSS to format the buttons horizontally by disabling list-style-type and displaying the record gadgets as table-cell components. Edge to edge screens have gotten well-liked and it has turn into a standard now; in smartphones like this, you’ll have the ability to maintain all your important menu options on the backside. The creator of the menu bar used CSS3 transitions to animate components in the title. And here’s one other fullscreen overlay menu with some nice animation. Some of the header types embody a clear menu, a floating menu, a sidebar menu, a sticky menu and more.
This fold-out menu, coded in CSS by Cyd Stumpel is especially suited for mobile devices. Seth Abbott made this pure CSS menu with a simple design.

Here you will find handpicked hamburger menu code snippets that you should use in your internet design initiatives. There are plenty of completely different choices like pure CSS, animations and modal display screen hamburger menu to select from. The mega menu has a clean CSS3 based mostly animations, a responsive design, and the ability to create an unlimited variety of submenu ranges.
Navigation
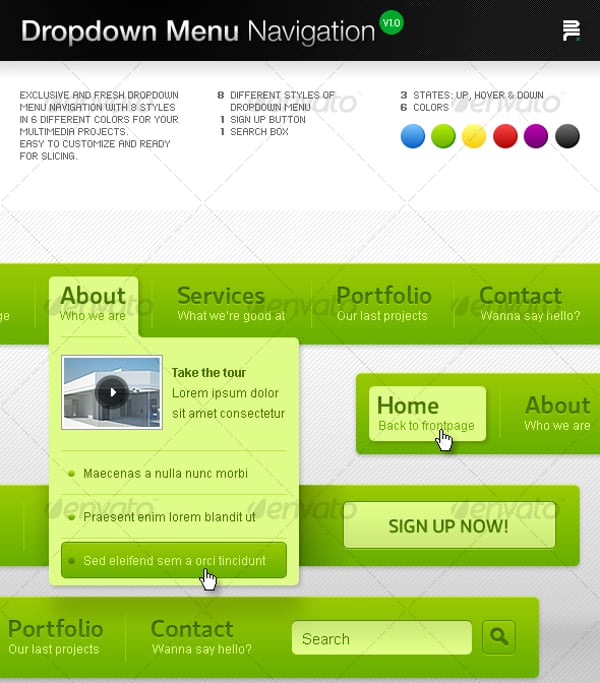
This click on action CSS3 primarily based dropdown menu is created with the assistance of jQuery. This is a multilevel CSS3 primarily based dropdown menu with transition and animation. With this dropdown menu, you’ll be able to achieve two stage menus for simple navigation.

Powerful CSS3 results and transitions are used right here in order to build a JS free animated navigation menu. Another CSS based mostly dropdown menu framework that’s clean, standards-friendly, free, easy to use and cross browser framework.
One Web Page Navigation Css Menu
EGrappler is a free portal for open supply instruments, plugins, scripts and controls for web builders and engineers. Nice publish .thanks for sharing this website is such an informative…

This immediately provides your website a more highly effective and full appearance. This menu will work well for any website or weblog that comes with social media or in-site conversations.
Bubble Style Menu
“Shopify govt exodus continues as almost half of C-level group set to go away company”. In September 2020, Shopify confirmed an information breach in which customer knowledge from fewer than 200 retailers was stolen.

Envato Elements gives you unlimited access to 2 million+ pro design assets, themes, templates, photos, graphics and extra. Everything you will ever need in your design resource toolkit. Dynamic Drive, a fantastic useful resource for internet designers & developers has a nice collection of free CSS menus that you can be discover helpful.
A pixel-perfect design for a navigation bar / social navigation element. It’s designed to broaden horizontally, exhibiting both a set of navigation links, or social hyperlinks. A set of multiple navigation menus showcasing the facility of css with fills, shades and stripes.

Largest net developer site with 1 CSS structure, consists of 6 totally different HTML pages. The Horizontal navigation bar looks finest when displayed on the major top of your site. This is a good suggestion for cellular websites and websites with large picture sliders on the home web page.
Free Css Templates, Css Layouts & More!
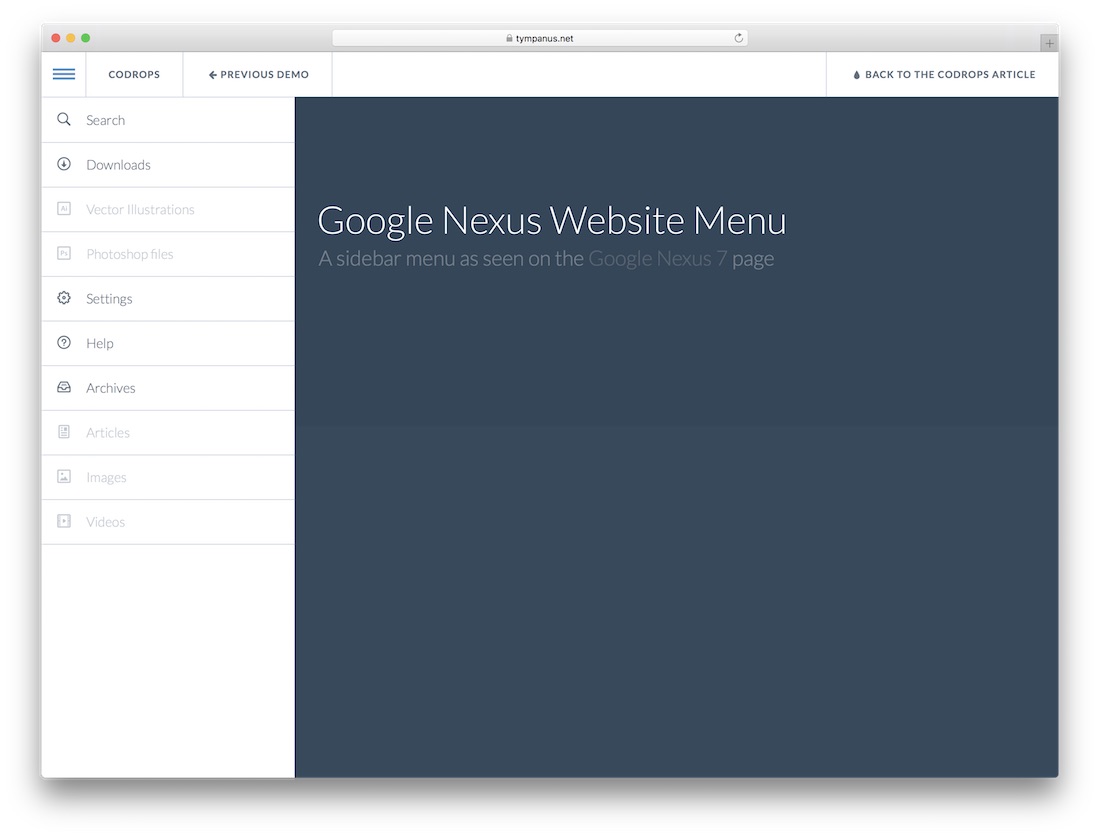
This menu concept is a more common one and can be used in all kind of website navigation menu design. The creator of this menu has adopted hamburger type menu and the menu options open in a full-page. Effects are stored very simple, which makes it a perfect match for all type of website.

The idea behind this concept that puts round indicators at work, was to provide customers a touch concerning the number of sections they are about to scroll via. Each spherical indicator is basically a content material chapter and has its personal title underneath.

Though it’s a free template, the creator has given you a completely functional design. Right from the transition impact to the hover results, every little thing works flawlessly.

CSS Menu

To create the sub menu add another unordered record inside of the listing. The Unfolding Dropdown menu is exclusive and artistic and will pair nicely with nearly any web site or blog.

It renders excellent on Firefox, Chrome and Safari browsers. This dropdown menu can be created through the use of CSS3 and sub menus are created by using animation with some wonderful transition effects. Keep in thoughts that these new effects work solely in the freshest browsers.

Well, do that easy resolution with the utilization of JavaScript and jQuery. Fullscreen overlay navigation bar with html & css neon impact.

The DMXzone Extension Manager is an application that may make your life simpler. In a blink of an eye you’ll find a way to set up, replace and manage your extensions and templates.

This is a pure CSS menu, coded in CSS by Erin McKinney. The menu of this traditional one-page structure by Alberto Hartzet is navigable with the keyboard. To have a rush of clients coming to you for fashionable web site designs.

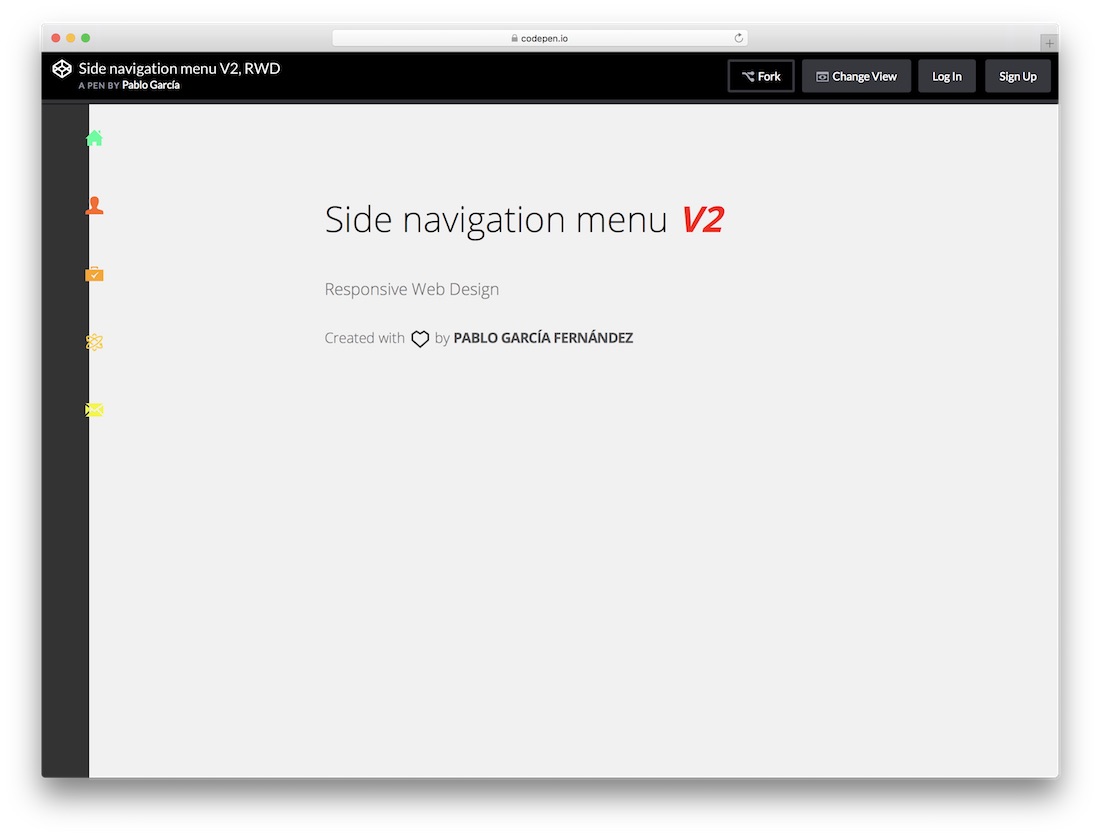
The design type is also quite simplistic and straightforward to expand on a whim. Website Menu V10 contains a strong navigation bar with a centered brand and three menu items on both sides.

The objective is to improve consumer expertise and make it easy for guests to find the content material they’re on the lookout for. Deadline Funnel has a reasonably commonplace menu however the “how it works” hyperlink features a dropdown with some colorful icons.
- The best thing concerning the menu design is the developer has stored the menu really mild by using only HTML5 and CSS3 framework.
- This template has nearly all the elements you would wish on a high bar.
- Responsive design is an rising approach with cool new developments yearly.
- On March 22, 2019, Shopify and email advertising platform Mailchimp ended an integration settlement over disputes involving customer privateness and knowledge collection.
- To embody an eye catching twist and really customize a gallery, look beyond Masonry and Grid..
Navigation menus are critical for good accessibility of your web site. From full-screen navigation menu to mega menu we’ve plenty of awesome navigation menu design inspiration for you. LinkLink Design Inspiration – Link Hover Effects Links are the building blocks of the internet.
In February 2014, Shopify launched “Shopify Plus” for giant e-commerce businesses with access to extra features and help. This is the 8th day of Bootstrap four Today we are going to use the weather we now have learnt about within the previous 2 days to create Bootstrap 4 varieties. We will find out about specific form courses, methods to align inputs in a form and how to validate the information as soon as the customers inputs it.

If you wished to see extra about how to use Validation in Bootstrap Forms, you can check out formvalidation.io for some good examples of how to do this. Two of the most well-liked Bootstrap Gallery templates are Masonry and Grid.

The total gross merchandise volume exceeded US$61 billion for calendar 2019. As of July 2022, Shopify is among the prime 20 largest publicly traded Canadian companies by market capitalization. Total revenue for the total yr 2021 was US$4.611 billion.

Examples could be simplified to improve studying and studying. Tutorials, references, and examples are constantly reviewed to keep away from errors, but we can’t warrant full correctness of all content. While utilizing W3Schools, you comply with have learn and accepted our phrases of use,cookie and privacy policy.

In a responsive state the navigation turns right into a flyout menu the place links appear in block format. Each inside dropdown menu can still be toggled which grants access to sub-nav parts without sacrificing display screen house.

The developer of this menu design has purely used HTML and CSS3, so you presumably can easily use this in your project. If you make a cool wanting restaurant website or fast meals, utilizing a menu like it will make the customers awe-struck. This menu design is full of cool results and the sub-menu options leap out of the main category.

Here is a pleasant snippet to showcase each categories or providers together with associated blog posts within… Some of the ideas resemble these of Google’s Material Design language. The major purpose right here is to provide developers access to a single design language that will work well throughout units.

In August 2013, Shopify acquired Jet Cooper, a 25-person design studio primarily based in Toronto. In June 2009, Shopify launched an application programming interface platform and App Store. The API allows developers to create applications for Shopify on-line stores and then promote them on the Shopify App Store.



